uni-app动态引入图片,:src,一定要放在根目录/static/下,别的目录都不好使,而且不能是@/src …
|
uni-app动态引入图片,:src,一定要放在根目录/static/下,别的目录都不好使,而且不能是@/src …
|
|
有这么一个场景,A页面跳转到B页面,然后A页面监听了一个Store,然后B页面修改Store,再切回来,A页面竟然监听不到?
他喵 🐱 的,watch了半天,不生效,不知道什么鬼。
|
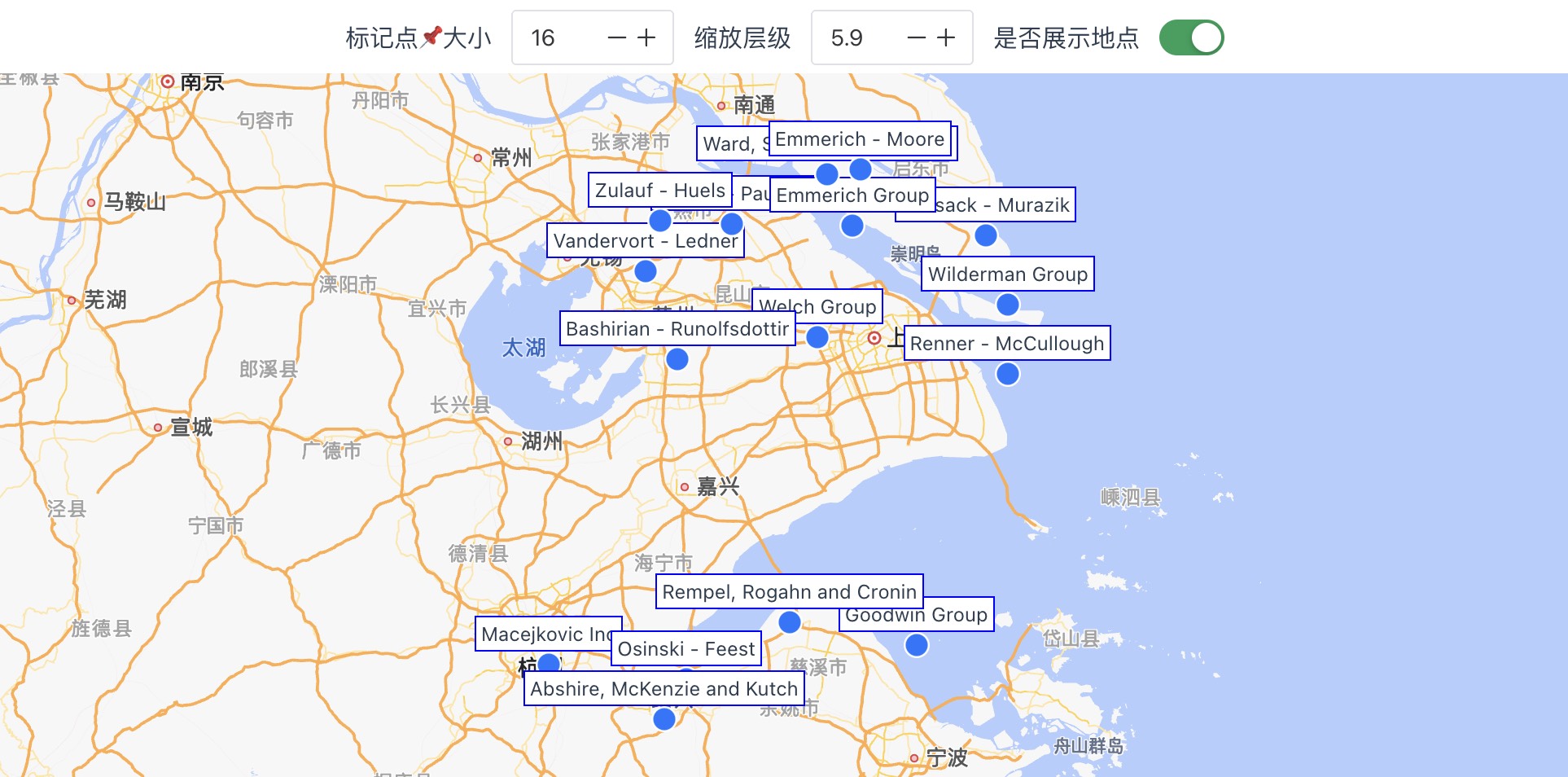
高德地图官方的文档,啥也没有,自带的Maker搞出来巨丑无比,怎么自定义Maker的Icon和Icon的大小也没说明白 …
请看VCR …

在项目根目录新建几个.env.x,例如
|
注意,这里面的名字不是乱起的,不是你想搞成什么名字就是什么名字,必须得是VITE_开头,不要问我为什么,我只想静静,也不要问我静静是谁 …
|
|
|
在naive-ui里面,设鸡 🐔 师让搞一个效果,侧边菜单鼠标 🖱 悬浮上去,右边的箭头才显示 …

Vue里面很有多蛋疼的地方,比如提交表单的时候,移动端和桌面端是两套 UI,但是操作的逻辑是一样的。尤其是比如表单是分步骤的,还得处理多个步骤,所以说得把业务封装成hooks,两个端都能复用。
比较蛋疼的地方:
多个hooks如何修改同一份store
hooks如何引用组件的props
hooks如何调用组件的emits