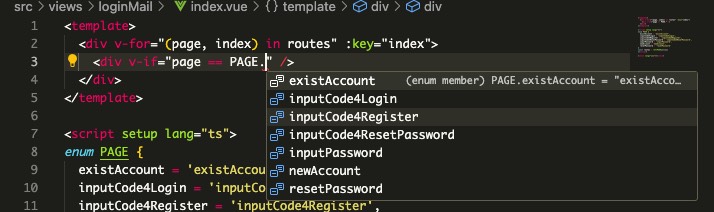
请直接看疗效 …

enum PAGE {
existAccount = 'existAccount',
inputCode4Login = 'inputCode4Login',
inputCode4Register = 'inputCode4Register',
inputCode4ResetPassword = 'inputCode4ResetPassword',
inputPassword = 'inputPassword',
newAccount = 'newAccount',
resetPassword = 'resetPassword'
}
|
const routes = ref<PAGE[]>([])
|
<template>
<div v-for="(page, index) in routes" :key="index">
<div v-if="page == PAGE." />
</div>
</template>
<script setup lang="ts">
enum PAGE {
existAccount = "existAccount",
inputCode4Login = "inputCode4Login",
inputCode4Register = "inputCode4Register",
inputCode4ResetPassword = "inputCode4ResetPassword",
inputPassword = "inputPassword",
newAccount = "newAccount",
resetPassword = "resetPassword",
}
const routes = ref<PAGE[]>([]);
</script>
<style lang="css"></style>
|
其实还有一种更简单的写法,就是第一个枚举为 1,后面会自动递增 …
enum PAGE {
existAccount = 1,
inputCode4Login,
inputCode4Register,
inputCode4ResetPassword,
inputPassword,
newAccount,
resetPassword,
}
|